首先 我的系統是ubuntu 16.04 如果是windows的朋友可能要先參考保哥的文章弄一套可以在windows下執行一些linux 命令的 命令視窗軟體。
首先安裝npm 與yarn。
- npm 安裝 nodejs 就會有,可以到官網這邊看怎麼安裝。npm 主要我們可以透過它來安裝、管理一些套件或是開發要用的東西,類似ubuntu的apt-get的套件,但是主要為javascript開發出來套件庫。
nodejs 官網
- yarn :跟npm有相同功能的軟體,主要為facebook團隊撰寫的軟體。為什麼要再裝這個軟體呢?因為npm安裝套件過程很慢,yarn幾乎快上10倍。安裝方式請查閱 yarn官網。
安裝angular-cli:
安裝typescript、tslint到系統下(也就是用npm 的global參數):
- 這些是要配合atom 編輯器讓你在撰寫angular2 專案的時候有ide的功能。例如:自動補完關鍵字、偵測程式碼是否有寫錯、是否有未宣告變數....等
sudo npm install -g typescript tslint
開啟atom安裝下列需要的套件:
- angular-2-typescript-snippets
- angularjs
- atom-ternjs
- atom-typescript
- linter
- linter-jshint
- linter-tslint
再來是簡易angular-cli教學:
- 使用
ng new project-name --skip-npm
就能建立一個新的專案。這邊angular-cli會把一些專案要用到開發環境設定檔與程式先寫好。後面的--skip-npm就是告訴angular-cli『環境設定好之後,套件軟體先不要用npm裝』,因為用npm裝那一大堆軟體非常慢所以我們要改用yarn來裝。
- 進到專案目錄後我們只要打 yarn 就可以透過yarn 安裝我們要開發所需要的套件,至於angular-cli會裝哪些套件我們可以在package.json內看到。
- package.json內的 dependencies 就是專案要用到的軟體。EX: @angular/core ....等。
- package.json內的 devDependencies就是開發可能會用到的軟體。EX:分析程式碼軟體codelyzer...等 。
- 安裝完後在命令列輸入 atom ./ 就能呼叫出atom然後讓atom擁有像IDE的功能。
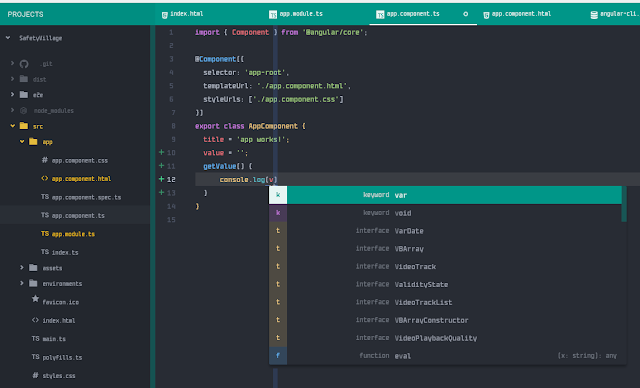
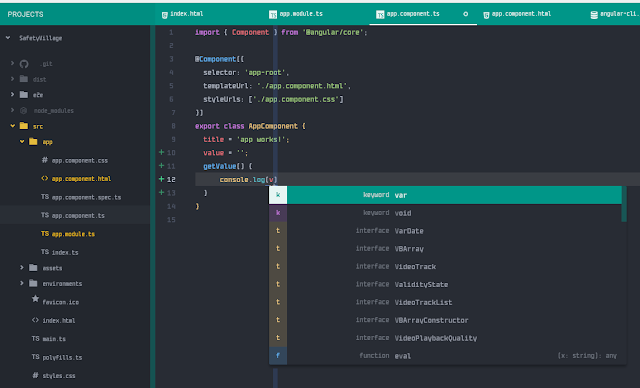
- autocomplete 輸入一些關鍵字的時候會自動秀出字讓你選。

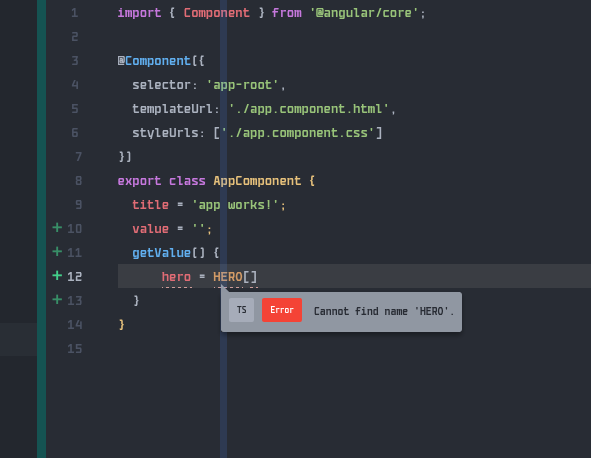
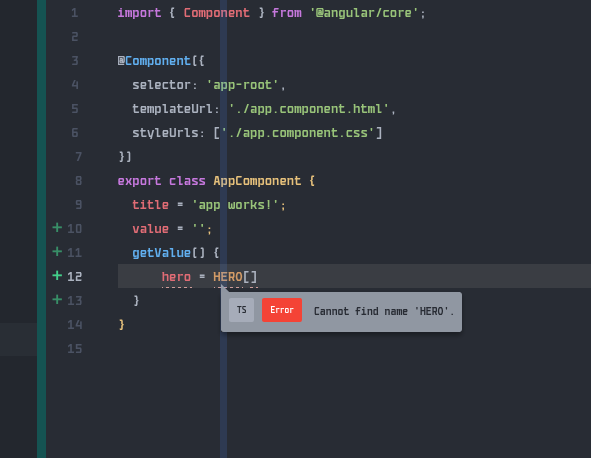
- code偵錯:可以知道你在寫typescript的時候有沒有少import或是使用一些未宣告的變數。

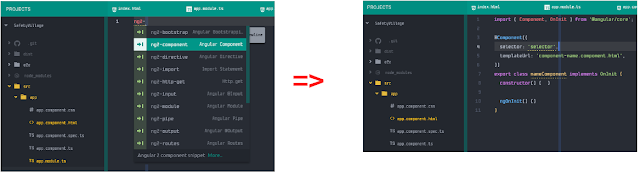
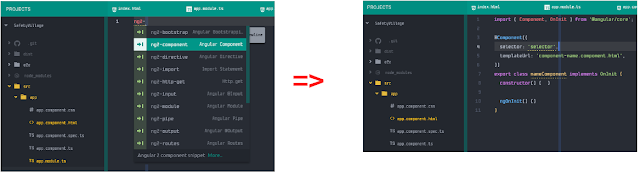
- 建立一個新的component.ts得時候不想重新打一堆import , @Component...那麼長的一堆碼,就可以靠angular-2-typescript 套件:打上ng2-開頭就可以幫你先預寫好樣板。

- 如果要一邊撰寫一邊開啟開發環境的webserver做動態編譯就在命令列輸入" ng serve"
- 如果寫完了要打包成正式程式只要輸入"ng build"就會依照 angular-cli.json的 outDir 打包到當前dist的目錄下。
- 目錄下的".editorconfig"有基本的編輯器設定參數,如果你用的編輯器可以參考這個設定檔的話,部份設定的參數就會轉成這個檔案內容設定。
# Editor configuration, see http://editorconfig.org
root = true
[*]
charset = utf-8
indent_style = space
indent_size = 4
insert_final_newline = true
trim_trailing_whitespace = true
[*.md]
max_line_length = 0
trim_trailing_whitespace = false
- 關於typescript compiler的設定檔則在src資料夾下的"tsconfig.json"內,有需要修改的在自己手動修改。
{
"compilerOptions": {
"declaration": false,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"lib": ["es6", "dom"],
"mapRoot": "./",
"module": "es6",
"moduleResolution": "node",
"outDir": "../dist/out-tsc",
"sourceMap": true,
"target": "es5",
"typeRoots": [
"../node_modules/@types"
]
}
}
希望各位開發順利喔! By Clover



留言
張貼留言