這幾篇是給自己做個筆記,避免以後忘記Angular testing的相關內容。會開始寫這篇就是因為之前有在網路上面參考一些教學文章,並且在自己的專案內開始試著撰寫測試。測試很重要!關於測試的觀念有所謂的 TDD (Test-Driven Development) 與 BDD ( Behavior-Driven Development) 相關內容可以參考這篇 自動軟體測、TDD與BDD 這邊不再敘述。
不過說真的一般真的很難先寫測試再去完成功能的code而達到測試寫完功能也寫完的方式。所以這邊我主要是紀錄Angular testing是要怎麼寫。這次文章是參考 Angular的官方教學與Codecraft的教學文章所以做的整理。
Angular cli: 7.0.4
IDE: vscode 1.28.2
Angular 主要是採用 Jasmine 與 Karam作為 unit test 與 function test,然後使用 protractor作為 E2E (End to End) 的測試套件。
# ng test
至於測試的內容則是撰寫在副檔名為 xxxx.spec.ts 的typescript檔內。只要你是透過Angular cli產生的Angular 任何相關元件,Cli都會產生一份 xxxx.spec.ts 的文件作為撰寫測試內容。
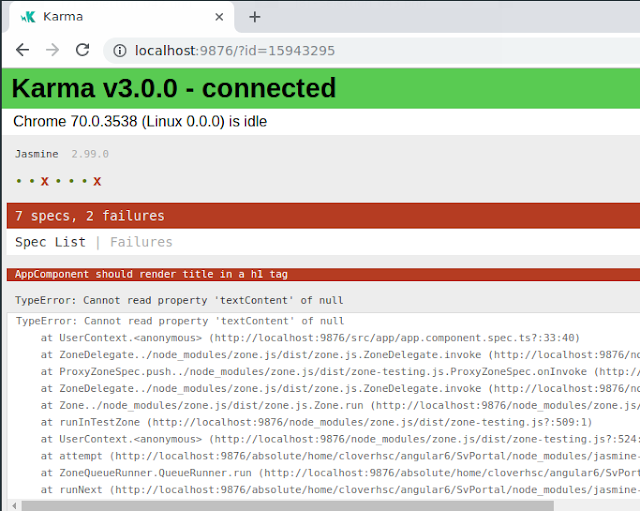
在command line下執行 ng test 後會開啟一個測試用的Chrome (如果你有安裝 Chrome瀏覽器)
如果要指定除錯時的瀏覽器可以透過修改專案下的 src/karma.conf.js 這個檔案內的 browsers 設定值。
關於測試時 Cli 會用到的檔案與設定可以參考 angular.json 裡面 "test" 的部份。
這邊還可以針對Jasmine與Karma做個人設定,但是由於我沒有特別研究這兩個 testing library 所以就按照預設值去執行了。
Angular 官方有提到說:關於測試的 library 也可以透過修改這些設定檔來運行在自己喜歡的 testing library,並沒有強制你一定要用Jasmine與 Karma這兩套。
至於有在執行CI (Continuous Integration)的朋友可以參考官方這段教你怎麼跟設定 circle CI 與 Travis CI的設定檔內容。 並且由於在Server side 做測試會因為沒有UI界面下無法開啟 Chrome而導致錯誤,因此 Chrome有提供一種 headless chrome 的測試方式可以在不用開啟Chrome也能作到 front-end testing。 詳細請參考 angular 官方這邊的設定撰寫。
若試想要停止測試可以在command line 下 按 Ctrl + c 做中斷測試。
不過說真的一般真的很難先寫測試再去完成功能的code而達到測試寫完功能也寫完的方式。所以這邊我主要是紀錄Angular testing是要怎麼寫。這次文章是參考 Angular的官方教學與Codecraft的教學文章所以做的整理。
開發環境:
OS: Ubuntu 18.04Angular cli: 7.0.4
IDE: vscode 1.28.2
Angular 主要是採用 Jasmine 與 Karam作為 unit test 與 function test,然後使用 protractor作為 E2E (End to End) 的測試套件。
Jasmine:
是一套Javascript 用來做測試的 framework ,優點就是撰寫的程式碼比較易於被人所閱讀。就算閱讀者本身不是程式相關人員。Karma:
是一套讓Jasmine測試可以運行在瀏覽器內顯示結果,並且可以持續監視程式碼達到撰寫或是修改完後立即可以看到瀏覽器上的結果。測試方法:
Angular Cli 其實本身已經整合測試的指令了!通常如果你的Angular 專案都是透過Angular Cli去產生相關component、project、service、module....等就可以透過 ng test 來執行。# ng test
至於測試的內容則是撰寫在副檔名為 xxxx.spec.ts 的typescript檔內。只要你是透過Angular cli產生的Angular 任何相關元件,Cli都會產生一份 xxxx.spec.ts 的文件作為撰寫測試內容。
在command line下執行 ng test 後會開啟一個測試用的Chrome (如果你有安裝 Chrome瀏覽器)
如果要指定除錯時的瀏覽器可以透過修改專案下的 src/karma.conf.js 這個檔案內的 browsers 設定值。
 |
| karma.conf.js |
這邊還可以針對Jasmine與Karma做個人設定,但是由於我沒有特別研究這兩個 testing library 所以就按照預設值去執行了。
Angular 官方有提到說:關於測試的 library 也可以透過修改這些設定檔來運行在自己喜歡的 testing library,並沒有強制你一定要用Jasmine與 Karma這兩套。
至於有在執行CI (Continuous Integration)的朋友可以參考官方這段教你怎麼跟設定 circle CI 與 Travis CI的設定檔內容。 並且由於在Server side 做測試會因為沒有UI界面下無法開啟 Chrome而導致錯誤,因此 Chrome有提供一種 headless chrome 的測試方式可以在不用開啟Chrome也能作到 front-end testing。 詳細請參考 angular 官方這邊的設定撰寫。
運行測試後:
在上一章節有提到~在執行 ng test 後會開啟瀏覽器顯示測試結果。其實這個時候 angular cli 並不會停止測試功能,反而會持續監控測試狀態。因此只要有發生測試失敗的部份就可以直接修改程式碼並且自動重新測試,很像我們在撰寫angular 專案時的 ng serve的特性。若試想要停止測試可以在command line 下 按 Ctrl + c 做中斷測試。
測試覆蓋率:
簡單的說就是看看你所寫的測試能夠涵蓋你專案程式碼的多少百分比?當然越高越好但是也不用說要作到 100%,通常會建議作到 90% 左右就好,能夠到90%以上最好。
至於開啟這項功能在angular cli產生的設定檔內就已經預設開啟這項功能了。
最後一行的 "codeCoverage" : true
 |
| angular.json |
所以在測試後你會發現你的專案底下多了一個名為『coverage』的資料夾,用瀏覽器開啟index.html 就可以看見測試的覆蓋率是多少了。
 |
| coverage index.html |
至於覆蓋率的相關設定可以參考官方這裡的教學。
下一章節就會開始進入程式部份。 --------待續。
REF:
2. Angular Test
3. Code Craft



留言
張貼留言