開發環境:
OS: ubuntu 18.04 LTS。
Angular-Cli: 8.0.3
目的:
通常我們在專案開發的過程會採用很多 npm 的 library ,然而有些library 會提供Global的 method、function 讓我們使用。在以往的傳統的開發方式是在html 的 內 用script scr='xxx'的方式來載入 library,這樣的方式我們就可以在任何地方使用library 提供的method或是function 來使用。這邊我就以 intl-tel-input 這個 library 作為示範。
以intl-tel-input 作為範例:
intl-tel-input 是一個提供各國國家電話號碼開頭國碼的library ,當你的網頁有需要給使用者填入他的手機而你的使用者可能來自世界各地的時候,這個 library 就很方便使用。
在以前自己在使用 Angular 時候會在專案程式內使用下面的方式來用運 intl-tel-input library:
register.component.ts:
// intl-tel-input library
import * as intlTelInput from './your_path/intl-tel-input/build/js/intlTelInput';
declare let window: any;
@Component({
selector: 'app-register',
templateUrl: './register.component.html',
styleUrls: ['./register.component.scss']
})
export class RegisterComponent implements OnInit, OnDestroy {
public iti: any; // intlTelInput
constructor( ) { }
ngOnInit() {
this.phoneInput$ = this.el.nativeElement.querySelector('#phoneNum');
this.iti = intlTelInput(
this.phoneInput$,
{
allowDropdown: true,
initialCountry: 'tw',
separateDialCode: true
}
);
this.countryList = window.intlTelInputGlobals.getCountryData();
}
以上是顯示主要intl-tel-input 的code 。
1. 首先 import intl-tel-input在專案相對 node_modules 的位置。
2. 然後再把 window 宣告為 any 型態
3. 接著把 iti 用來設定 intlTelInput 的 configuration 來初始化iti。
4. 最後就可以使用 window.intlTelInputGlobals.getCountryData() 。
但是上面的方式有個缺點就是 getCountryData() 必須在 iti 設定 intlTelInput() 的初始化後才能使用getCountryData()這個 method。因為在沒有初始化之前,getCountryData() 會是 undefined。
因此我就想把 intl-tel-input 作為 Global script 這樣就不會有必須先初始化的問題而且專案裡所有地方都可以直接使用。不過這個方式的缺點就是不管你的component會不會用到都會『載入』。
Global script 的方式:
在我們透過 npm 或是 yarn 安裝 intl-tel-input 也裝了 @types/intl-tel-input 所以在 tsconfi.app.json 裡面的 types: [] 加入 "intl-tel-input"。接著在 angular.json 裡的 "architect": {} 裡的 "styles": [] 內加入 "./node_modules/intl-tel-input/build/css/intlTelInput.min.css" 來採用intl-tel-input 的風格檔。
接著一樣在 "architect": {} 裡的 "scripts": [] 內加入 "./node_modules/intl-tel-input/build/js/intlTelInput.js"
在原本的 register.component.ts內的
import * as intlTelInput from './your_path/intl-tel-input/build/js/intlTelInput.js'
改成
import * as intlTelInput from 'intl-tel-input';
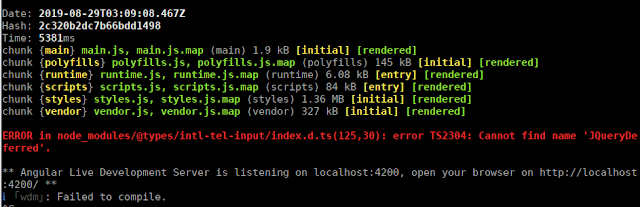
並且 declare let window: any 這段就可以刪除了。但是在執行 ng serve 做開發編譯的時候卻出現下列的編譯錯誤:
這是因為 intl-tel-input 有用到 jQuery,所以我們必須安裝 jQuery 與 @types/jquery (我是採用yarn 安裝)。
~project > yarn add jquery
~project > yarn add -D @types/jquery
一樣要在 tsconfig.app.json 內的 "types": [] 內加入 "jquery"。
在 angular.json 的 "architect": {} 內的 "scripts": [] 加入 "./node_modeuls/jquery/dist/jquery.slim.min.js" 這樣就可以編譯成功。並且不需要初始化 intlTelInput 物件就可以在全域下直接使用 intl-tel-input 的 Static method了。
REF:
- Angular cli -store-global-scripts
- Angular-Cli 設定 Global
- How to add Third-Party Library in Angular cli.

留言
張貼留言